- Albanian
- Arabic
- Belarusian
- Bengali
- Czech
- English
- French
- German
- Hebrew
- Hungarian
- Indonesian
- irish
- Italian
- Japanese
- kazakh
- Persian
- Russian
- Thai
- Uzbek
- Vietnamese
Creative Carousel Banner Design Ideas for Engaging Visual Presentations
The Art of Carousel Banner Design Captivating Users with Visual Storytelling
In the realm of digital marketing and web design, carousel banners have emerged as a popular tool for engaging visitors. These dynamic displays allow brands to showcase multiple pieces of content—such as images, videos, and text—within a single, eye-catching area on a website. When designed effectively, carousel banners can enhance user experience, facilitate navigation, and increase conversion rates. This article explores the key elements to consider when designing a successful carousel banner.
1. Purposeful Planning
Before diving into the design process, it’s critical to define the purpose of the carousel banner. What message or action do you want to convey? Is it to promote a product, share a story, or highlight a special offer? Understanding the objective will guide your design choices and ensure that each slide serves its intended function. For instance, if the goal is to promote seasonal sales, focus on showcasing specific products, discounts, and a clearly visible call-to-action (CTA).
2. Visual Hierarchy
A well-structured visual hierarchy is essential for guiding users’ attention. This means determining the order in which elements should catch the eye. Typically, you want the focal point to be the most crucial information—whether it's an image of a product, a compelling headline, or the main CTA. Use size, color, and placement strategically to emphasize important aspects. For example, larger, bolder text can highlight key messages, while softer, muted backgrounds can help your images stand out.
3. Consistency in Design
Consistency in design elements across all slides is crucial for maintaining a cohesive brand identity. This includes using the same color palettes, typography, and design styles throughout. Consistency not only reinforces brand recognition but also provides a seamless experience for users as they navigate through the carousel. Consider incorporating brand colors into buttons and text, ensuring that they align with your overall website aesthetic.
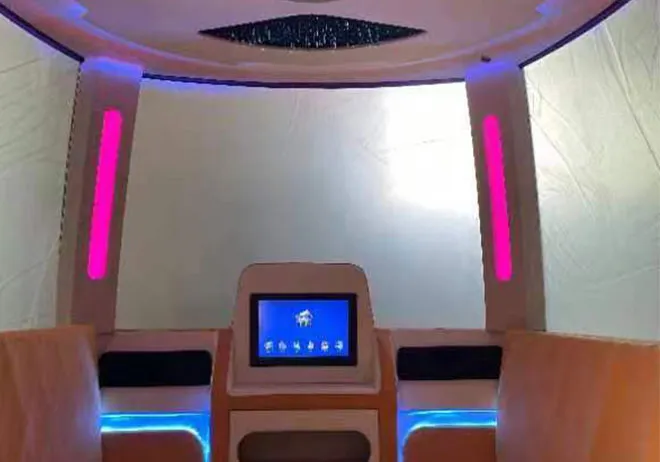
carousel banner design

In an age where mobile browsing is prevalent, ensuring that your carousel banners are responsive is non-negotiable. A responsive design adapts to different screen sizes, ensuring that content is easily accessible whether users are on a desktop, tablet, or smartphone. Test your designs across multiple devices to verify that images are sharp and text is legible. A mobile-friendly carousel will enhance user satisfaction and keep visitors on your site longer.
5. Fast and Fluid Transitions
One of the defining characteristics of carousel banners is their ability to rotate between slides. However, users can become frustrated if transitions are too slow or cause the site to lag. Aim for smooth and swift transitions to maintain engagement, ensuring that your users don't lose interest. Give users control over the carousel by including navigation arrows or pagination indicators, allowing them to easily swipe through the content at their own pace.
6. Engaging Content
The content within your carousel should be tailored to intrigue and engage your audience. Use high-quality images and videos that resonate with your brand message. Text should be concise, highlighting key points that captivate the viewer’s attention. Captions, taglines, and CTAs should guide users toward the desired action, whether that’s making a purchase, signing up for a newsletter, or reading a blog post.
7. A/B Testing
Finally, experiment with different designs, messages, and content layouts through A/B testing. By analyzing the performance of various carousel versions, you can identify what resonates best with your audience. Small adjustments—such as changing the colors, adjusting the timing of transitions, or altering content layout—can significantly impact user engagement and conversion rates.
Conclusion
Carousel banners, when designed with intention, offer a powerful means of visual storytelling. By focusing on purposeful planning, maintaining visual hierarchy, ensuring consistency, and optimizing for responsiveness, you can create an engaging experience that encourages user interaction. With compelling content and effective testing, your carousel banner can become a standout feature on your website, driving traffic and boosting conversions. So, embrace the artistry of carousel banner design and watch as you captivate and convert your audience.
-
Flume Ride-Hebei Zhipao Amusement Equipment Manufacturing Co., Ltd.|Thrilling Water Attraction&Customizable DesignJul.30,2025
-
Flume Ride - Hebei Zhipao Amusement Equipment | Water Coaster, Thrilling DescentJul.30,2025
-
Flume Ride - Hebei Zhipao | Thrilling Water AttractionJul.30,2025
-
Flume Ride: Thrilling Water Attraction by Hebei Zhipao|Log Flume Manufacturers&Flume Ride DesignJul.30,2025
-
Flume Ride-Hebei Zhipao Amusement Equipment Manufacturing Co., Ltd.|Thrilling Water Coaster, Safe DesignJul.30,2025
-
Flume Ride-Hebei Zhipao Amusement Equipment Manufacturing Co., Ltd.|Thrilling Water Attraction, Safe DesignJul.30,2025